
About the concept map template
Create a concept map to visualize a topic and the relationships across its components. Product teams can use concept maps to capture a high-level view of a product and the connections between its key features. This ensures you understand how different parts of your product interact and can identify any gaps or redundancies.
Included in the concept map template
This concept map template includes built-in capabilities such as:
A menu of classic whiteboard features (including standardized shapes, sticky notes, grids, and emojis)
Quick access to best practices and a pre-filled concept map example for guidance
Inline comments to gather feedback, questions, and ideas from teammates
Presentation frames to easily share your work
How to use the concept map template
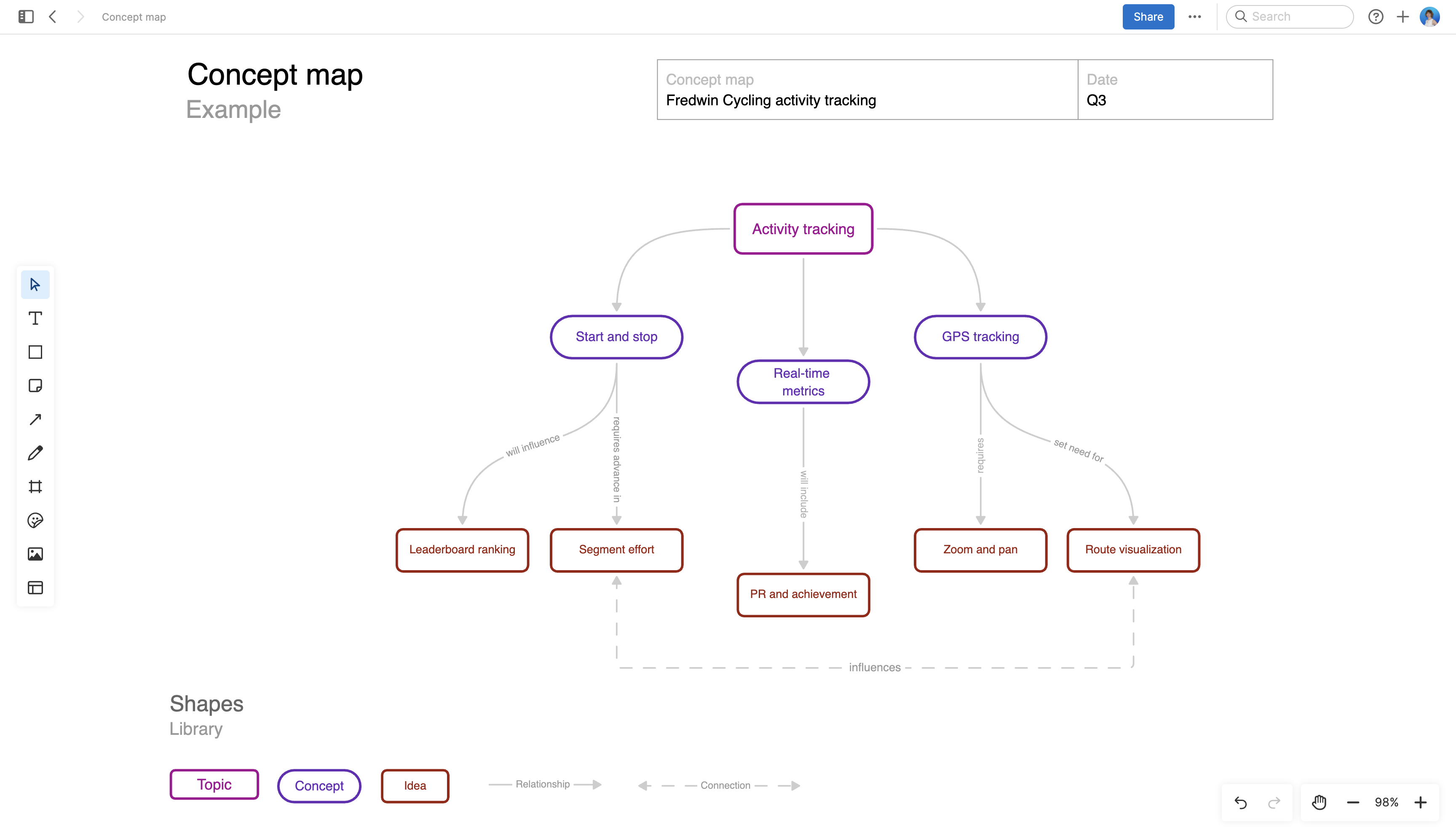
Imagine you are making a concept map for a fitness tracking app. Using "Activity tracking" as your root node, you can branch out to features within that umbrella, such as "Start and stop," "Real-time metrics," and "GPS tracking." Then, map out related ideas or functionality under each of those features. Add lines between nodes to show parent-child or sibling relationships between concepts.
Use this template to spark conversations and spot redundancies or missing functionality. For example, say you notice two separate (but similar) clock functions for the "Start and stop" and "Real-time metrics" features as you build the concept map. Once you realize this, you can decide whether it makes sense to consolidate this functionality or continue as-is.
Best practices
Showcase connections, hierarchies, and dependencies in a coherent visual layout.
Clarify focus: Define your main concept or central theme. This will give the team direction and help everyone zoom in on what you are exploring.
Identify relationships: Break down your central concept into its essential components — these become the nodes of your map. Then, establish the connections or relationships between each node to show how they impact one another.
Get organized: Use different hierarchy levels to represent subconcepts and their relationships. This helps keep your map visually organized and easy to follow.
Refine visuals: Make sure the visuals on your map are consistent and clear to viewers. Use the provided Shapes menu or choose your own colors, shapes, and lines to represent different types of concepts and highlight relationships.
FAQs about the concept map template
Why is a concept map important?
A concept map helps product teams visualize connections across topics, concepts, and ideas. This makes it easier to understand and organize product structure and define relationships between features.
How does the concept map template support brainstorming?
The concept map template provides a structured, yet flexible layout that is perfect for capturing ideas in a consistent and collaborative way. When everyone has a better understanding of the product's structure, you can have more productive brainstorming sessions.
Who is the concept map template for?
This template is ideal for product managers who want to map out product-related concepts and their associated features. To get a more holistic view, be sure to include the broader product team when creating or discussing your concept map.
Is this template free to use?
Yes. To use this concept map template, sign up for a free 30-day trial of Aha! Whiteboards. (You can also try this template in Aha! Roadmaps if you need a complete product management solution.) Easily customize the template to suit your needs, then share it with as many people as you want (for free) to streamline collaboration.